x Sivujen teko (freewebs)
Sisältää:
- tunnuksen luominen (UUSITTU!)
- kuvien lataaminen
x Sivujen teko (geocities)
Sisältää:
- tunnuksen luominen
- sivujen muokkaaminen
- kuvien lataaminen
x Ulkoasun laittaminen
Sisältää:
- table
- i-frame
- kuvakartta (map-koodi)
x Koodauksen perusteet- kurssi 1
x Koodausta edistyneemmille- kurssi 2
Tunnuksen luominen Freewebsiin
(UUSITTU VERSIO!) Jos sinulla on tällä hetkellä käytössä esimerkiksi freewebsin ”Easy Site Bilder Mode”, et voi laittaa valmisulkoasua sivuillesi etkä käyttää sivujen teossa HTML:ää. Seuraavassa sinua neuvotaan freewebsin ”HTML Moden” ottaminen käyttöön (HUOM! Klikkaa ohjelauseen alla olevaa kuvaa nähdäksesi mitä sinun tulee tehdä.):
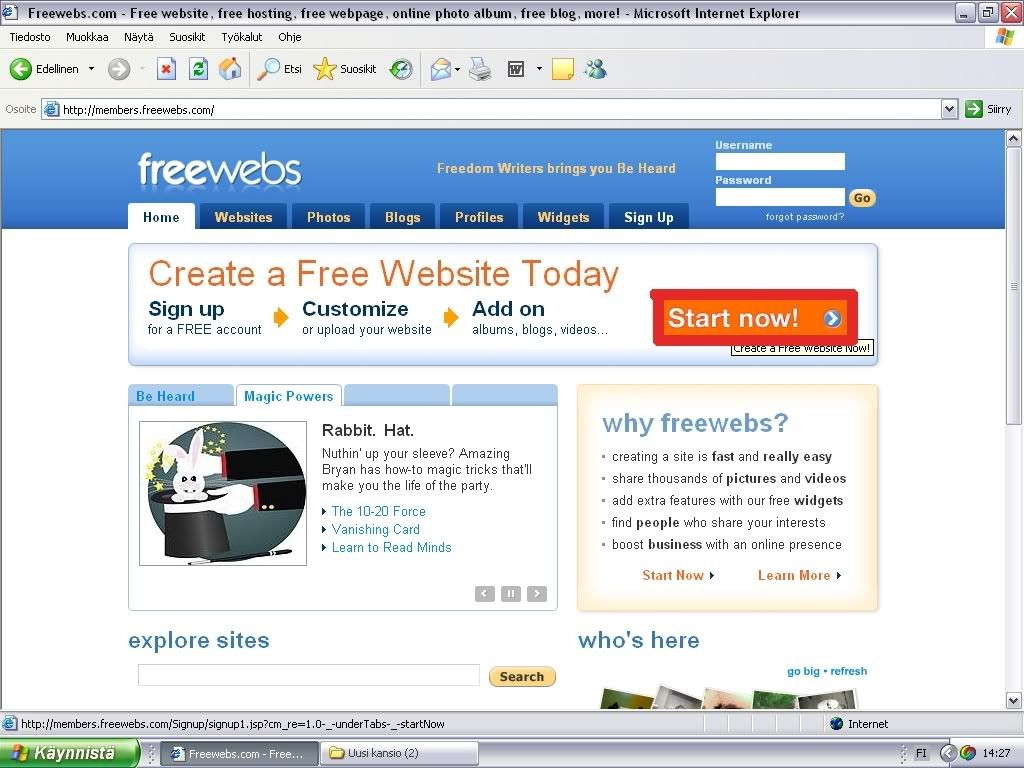
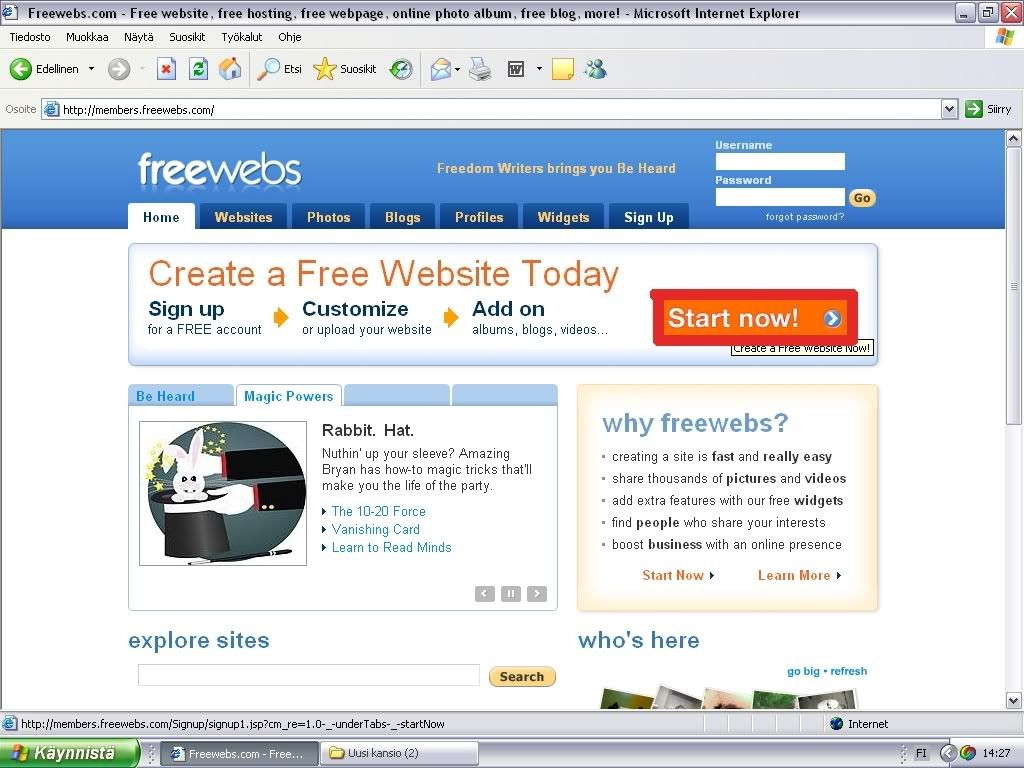
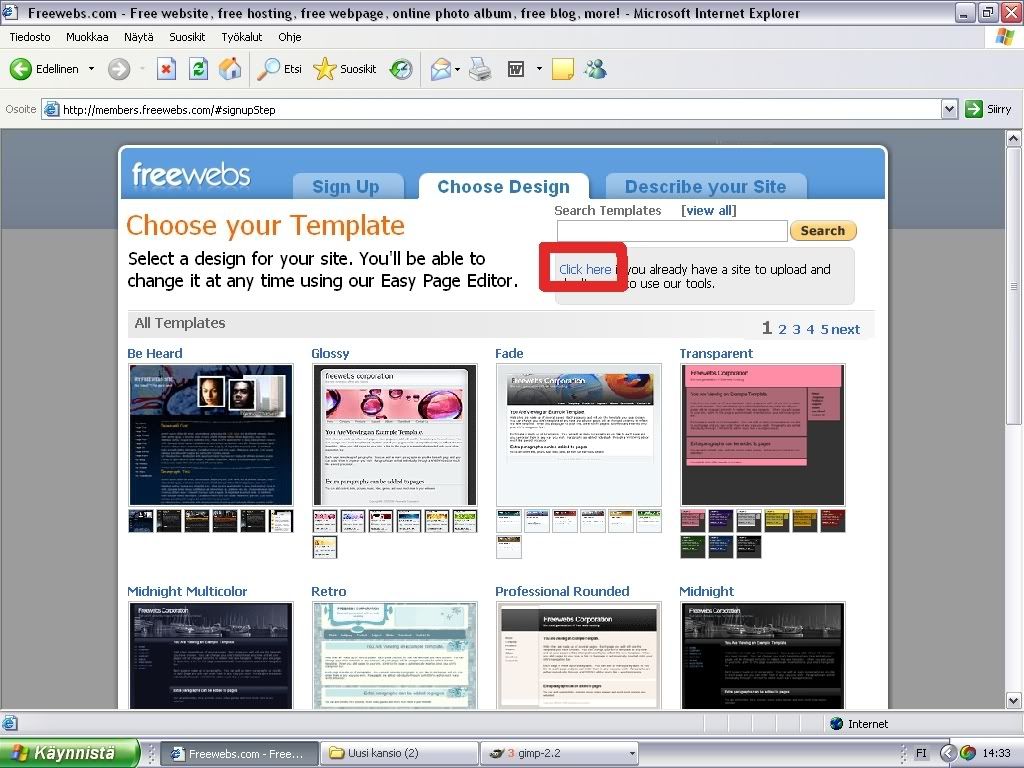
1. Mene osoitteeseen www.freewebs.com. Klikkaa punaisella ympyröityä linkkiä.

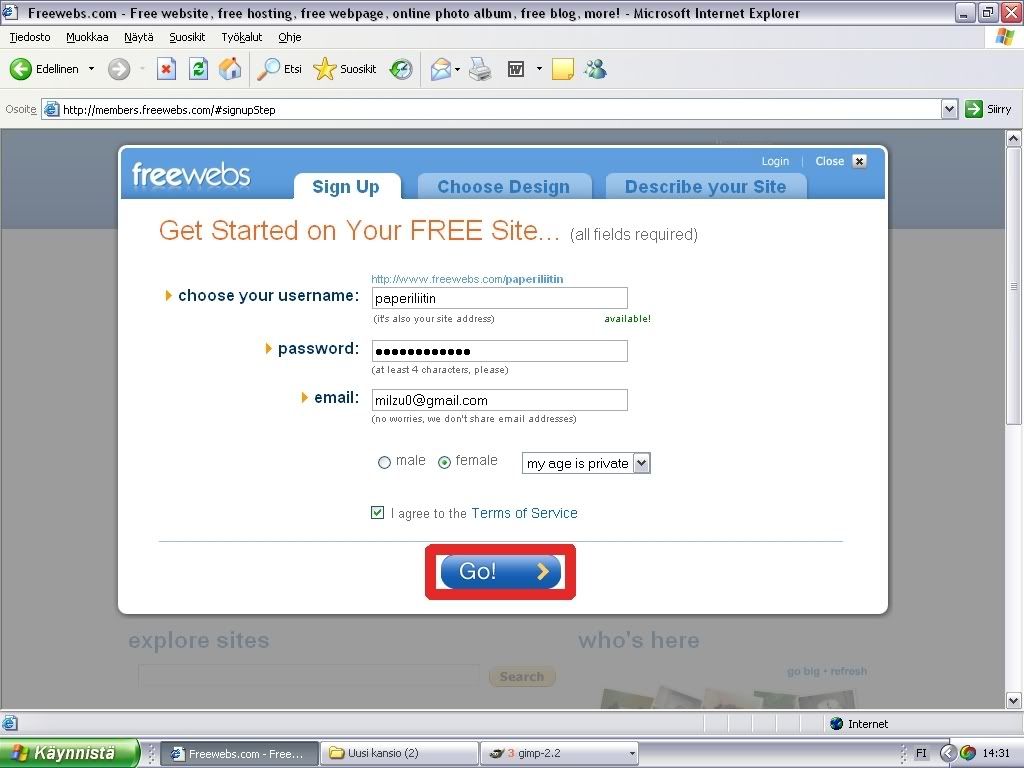
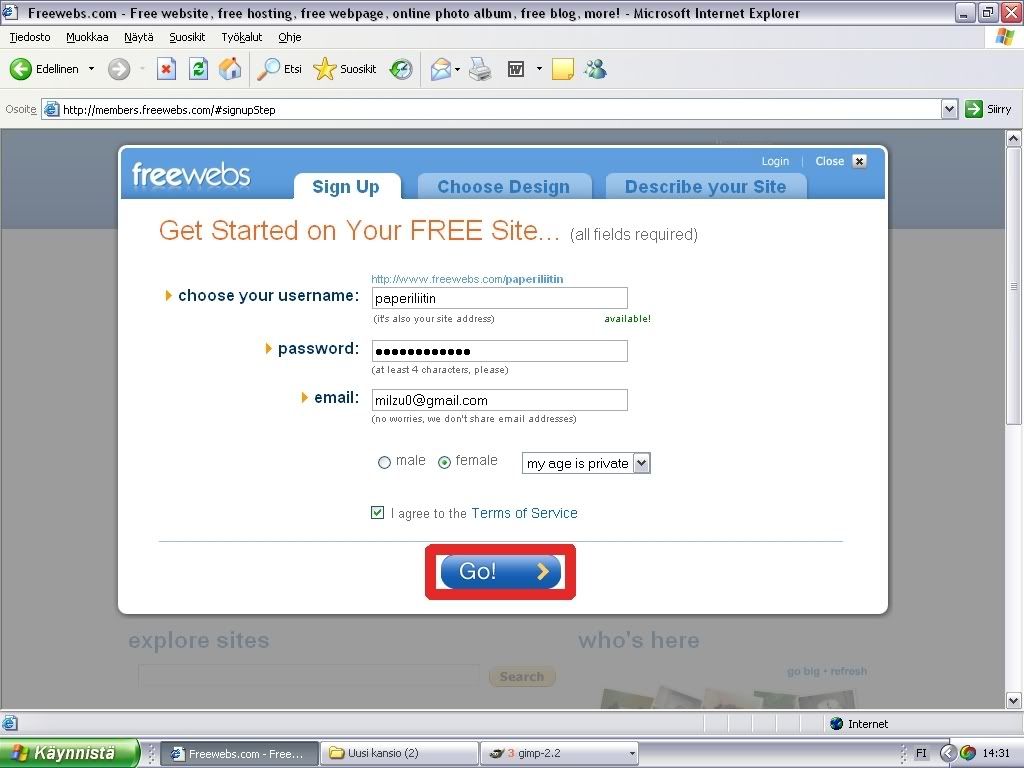
2. Täytä tarvittavat tiedot:
- Choose your username (valitse käyttäjänimi): Osoitteesi muodostuu käyttäjänimestä (http://www.freewebs.com/malli)
- Password (salasana): Keksi tarpeeksi pitkä ja vaikeasti arvattava salasana. Kirjoita se itsellesi muistiin, ettei se vain unohdu.
- E-mail (sähköpostiosoitteesi): Kirjoita sähköpostiosoitteesi.
- Male/female (Mies/nainen)
- Valitse ikä-kohtaan haluamasi tieto
- Merkkaa ruksi kuvan osoittamalla tavalla I agree... -kohtaan.
Ja klikkaa punaisella ympyröityä linkkiä.

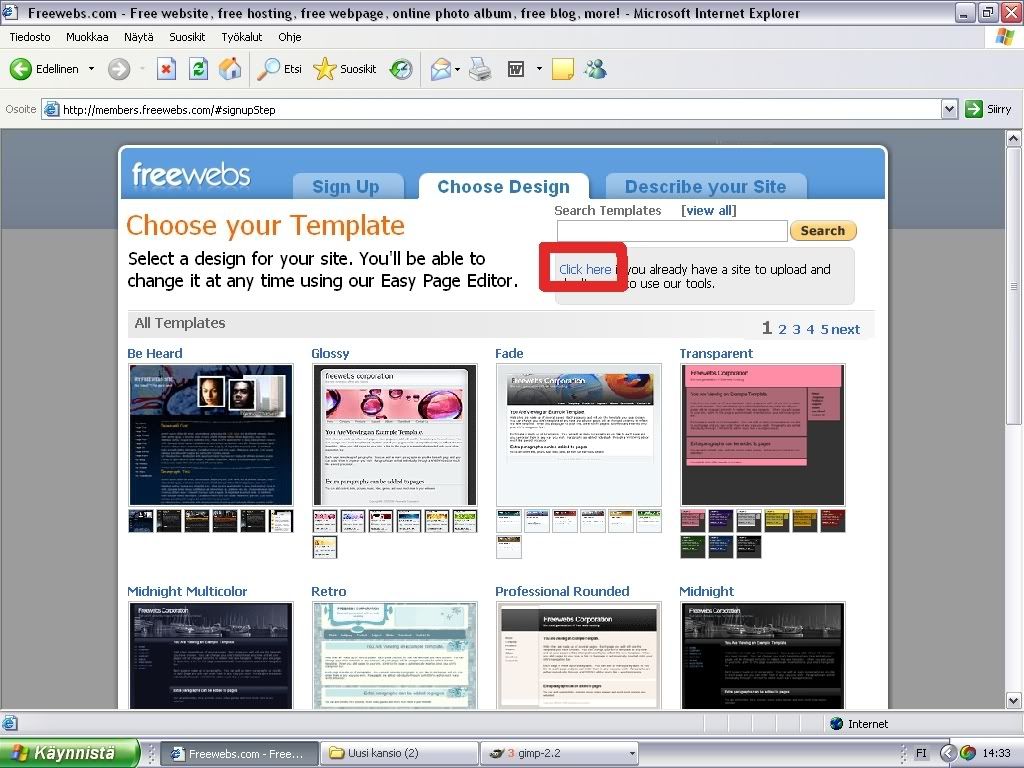
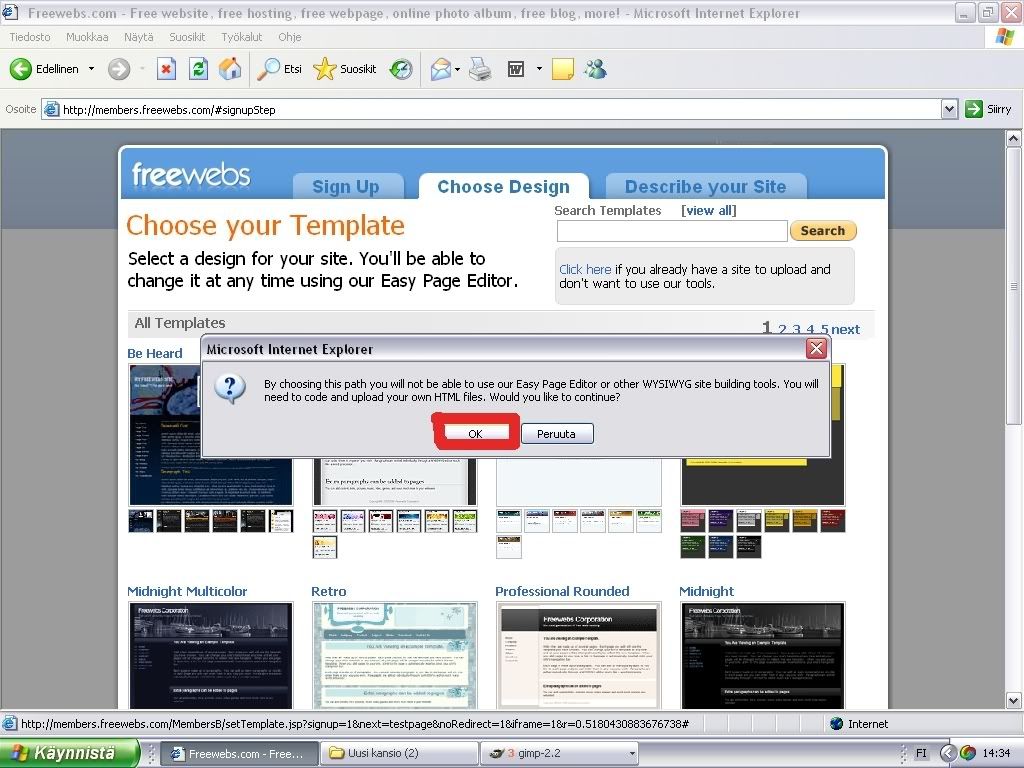
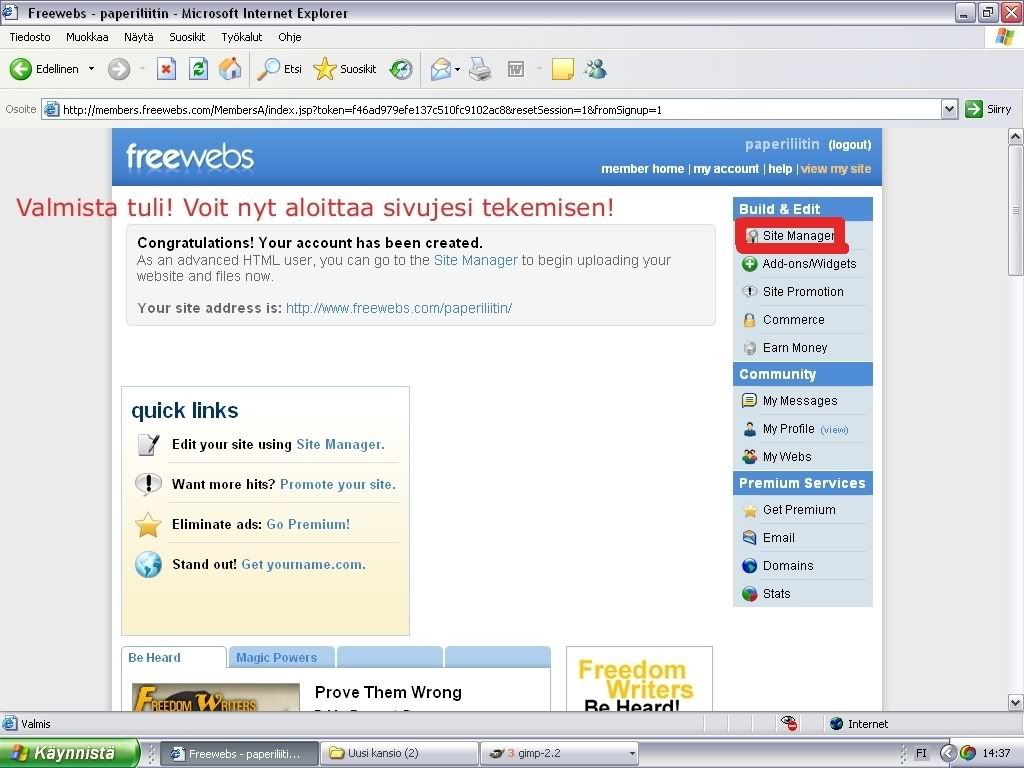
3. Klikkaa punaisella ympyröityä linkkiä.

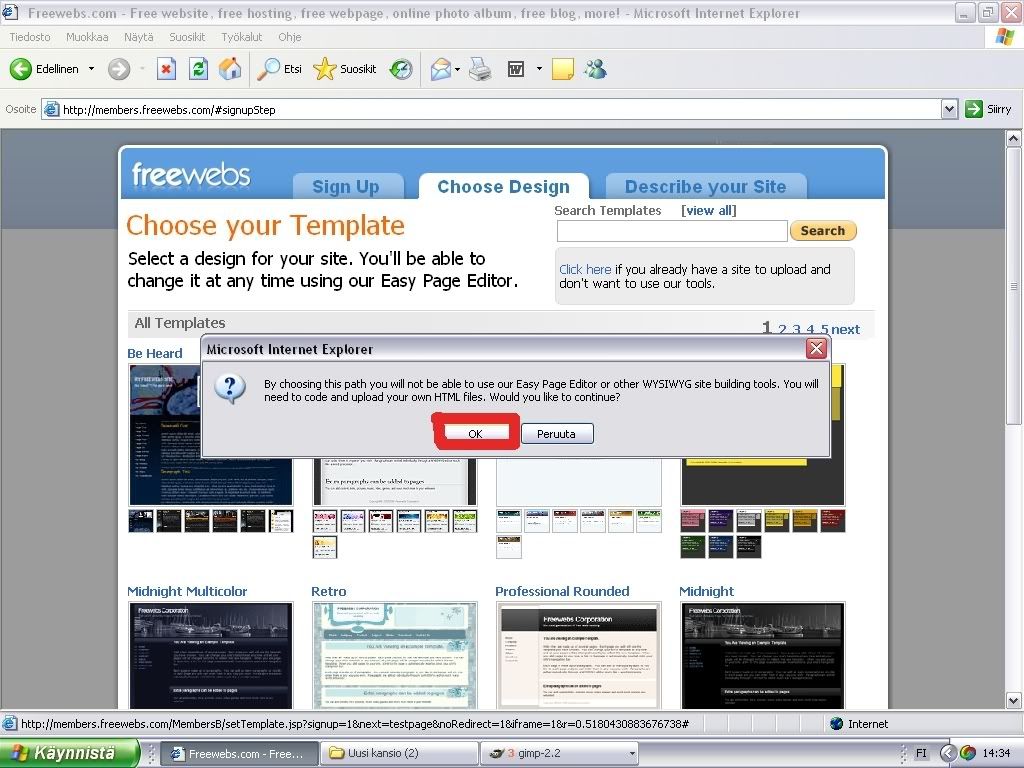
4. Klikkaa OK

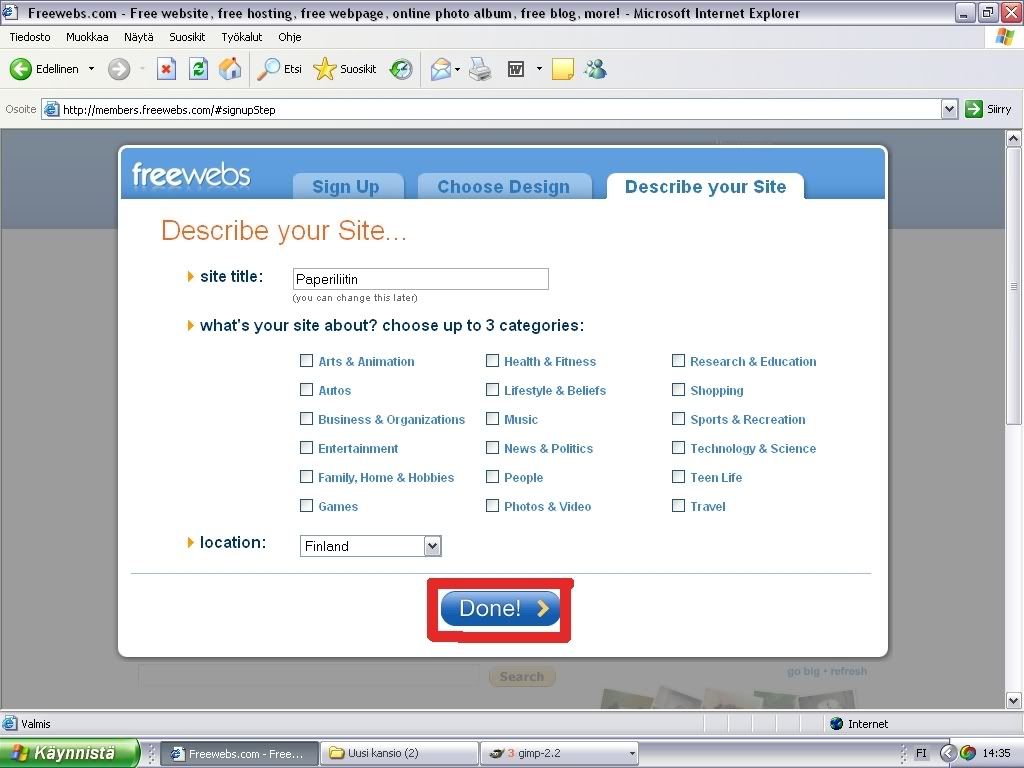
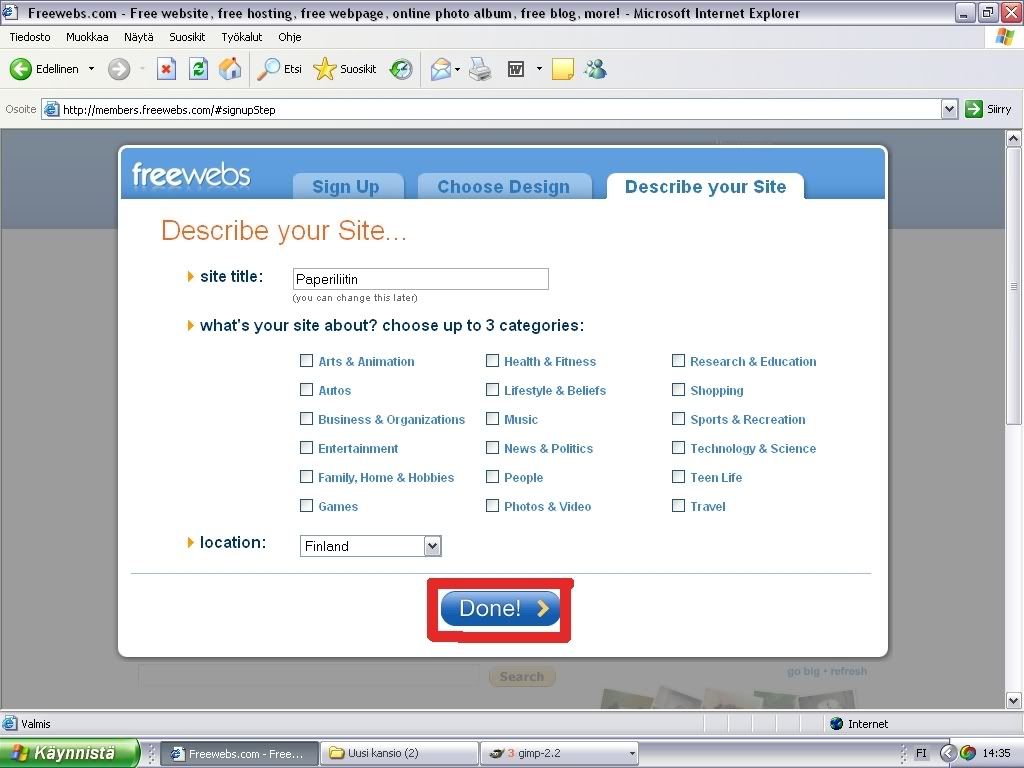
5. Täytä tarvittavat tiedot:
- Siten title (sivusi otsikko): Kirjoita sivusi otsikko.
- Category (sivun kategoria): Valitse haluamasi kategoria/älä valitse mitään.
- Location (sijainti): Valitse Finland
Klikkaa punaisella ympyröityä linkkiä.

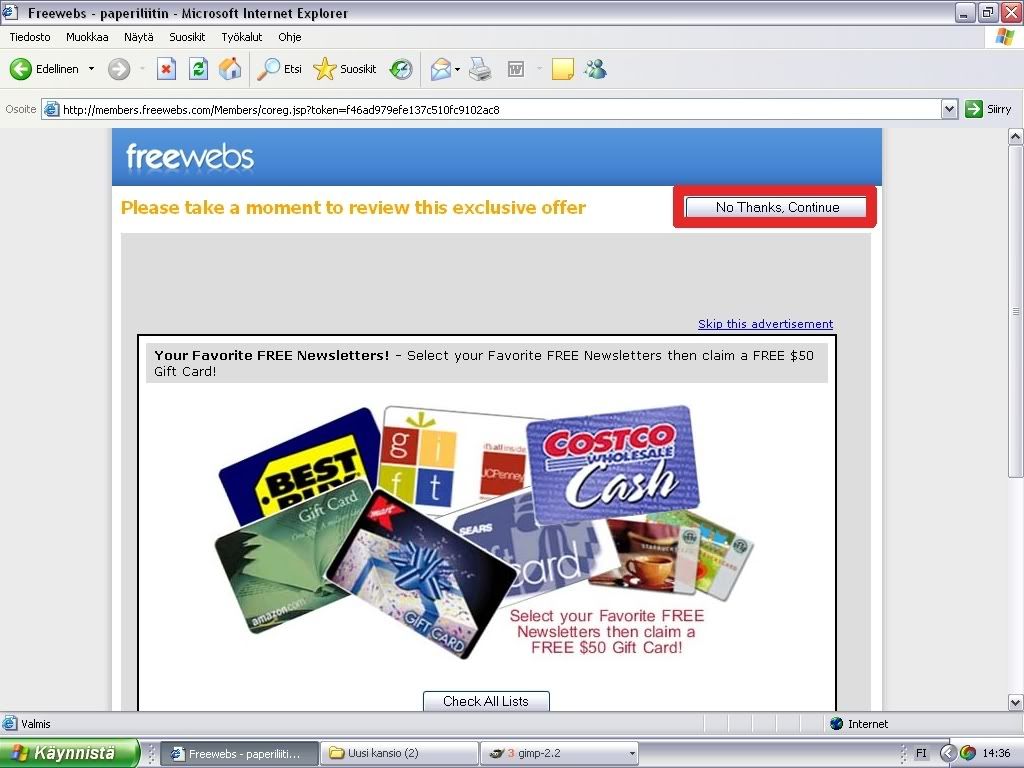
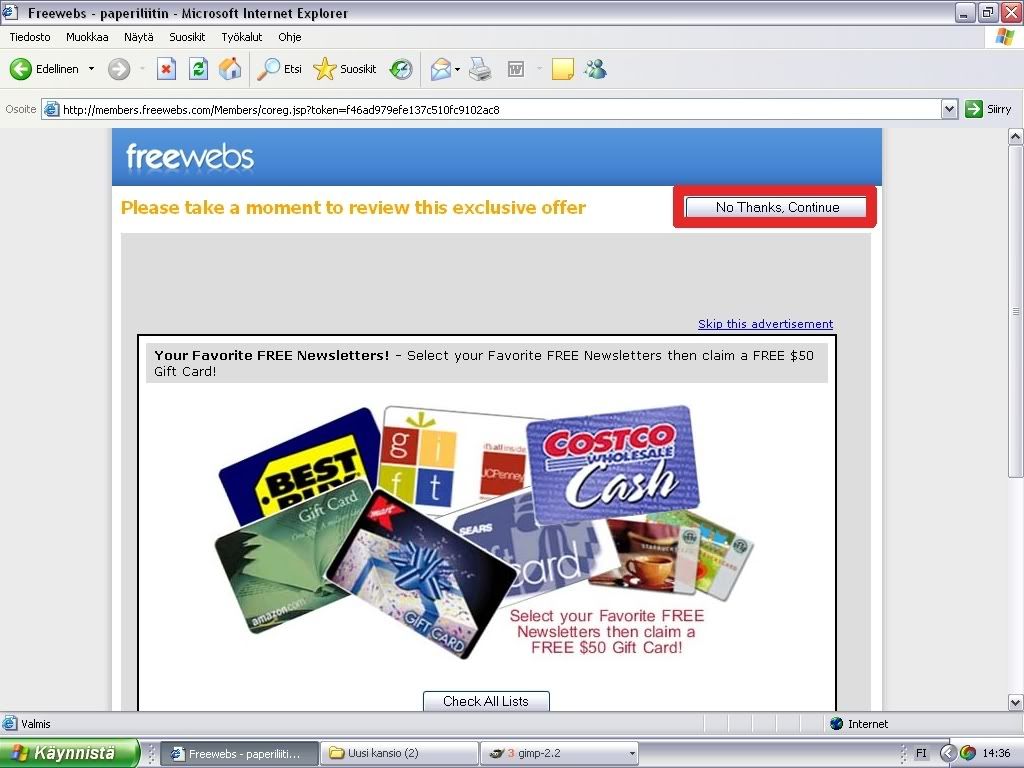
6. Klikkaa punaisella ympyröityä linkkiä.

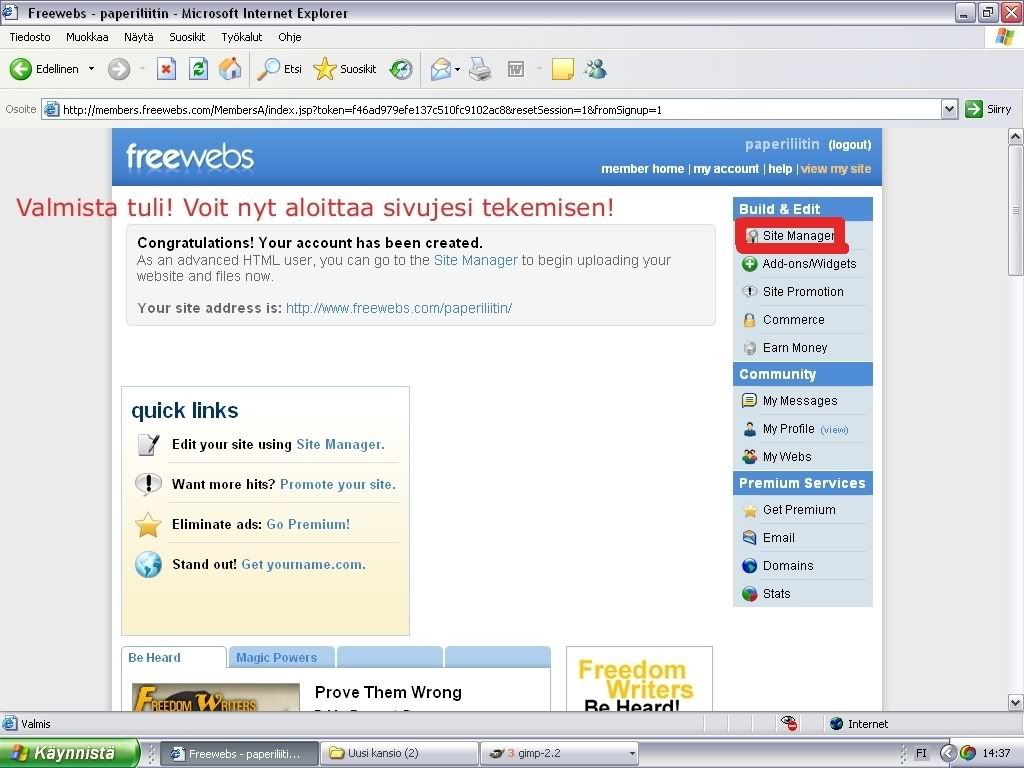
6. Nyt kirjautuminen on onnistunut ja olet valmis! Jos haluat saman tien aloittaa sivujesi rakennuksen, katso ohjeita alempaa (tulossa!).

Takaisin ylös ^
Kuvien lataaminen
Kun olet ensin tallentanut haluamasi kuvan koneellesi valitsemalla hiiren kakkospainikkeella "tallenna kuva nimellä", toimi alla olevien ojeiden mukaisesti.
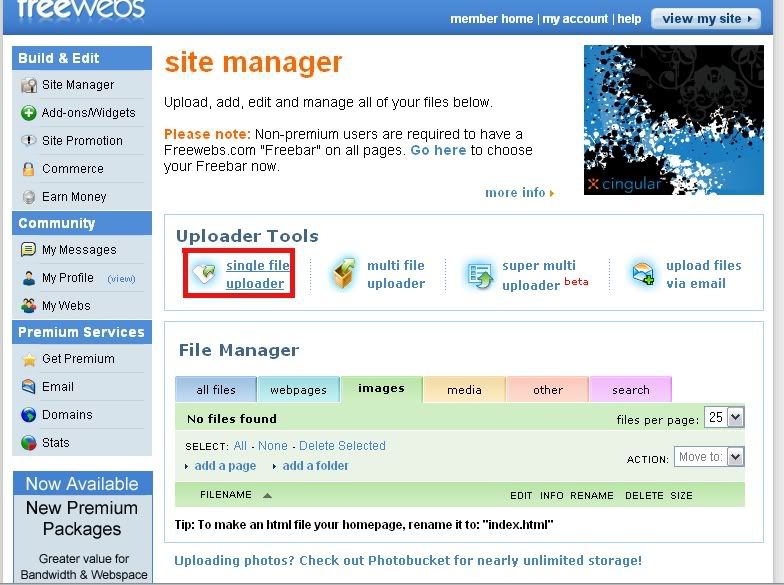
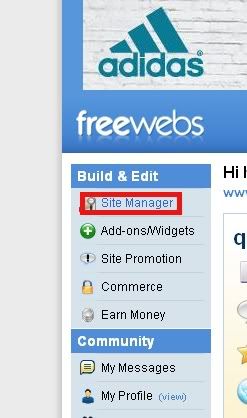
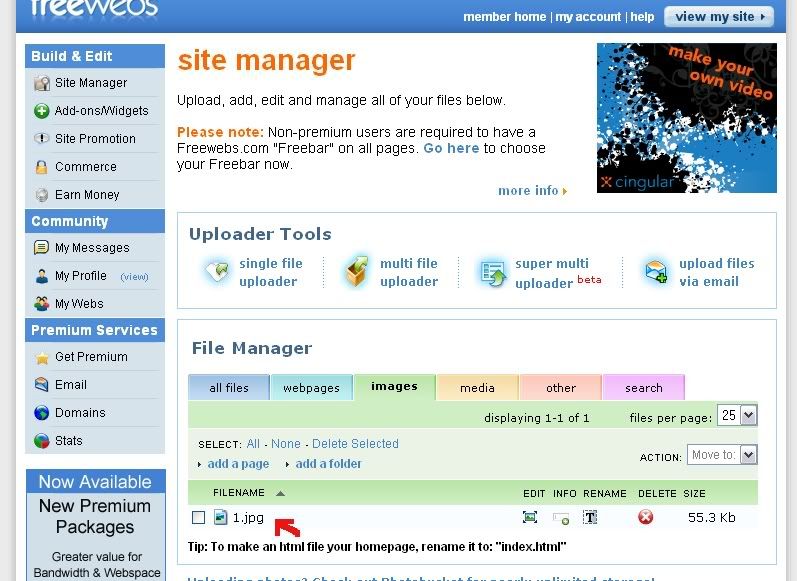
1. Kirjauduttuasi sisään, klikkaa itsesi Site manageriin.

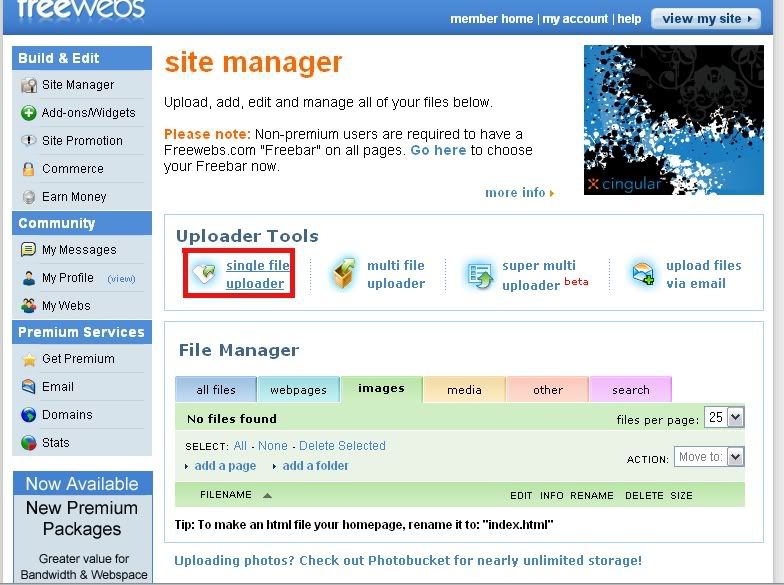
2. Valitse kuvan osoittamalla tavalla single file uploader.

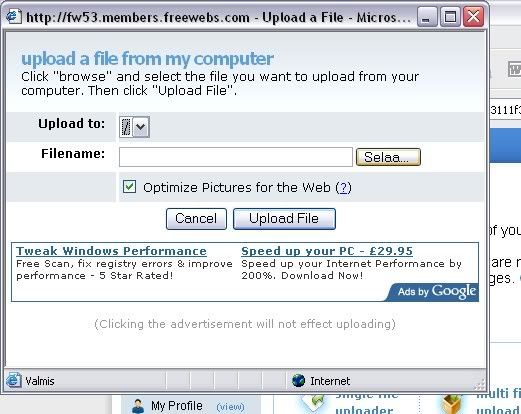
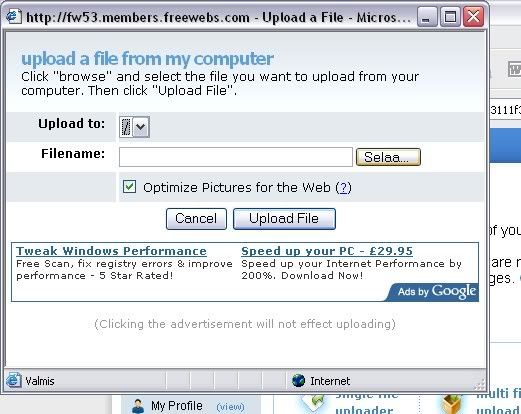
3. Esi kuva koneeltasi klikkaamalla "Selaa"-painiketta, jonka jälkeen klikkaa "Upload file".

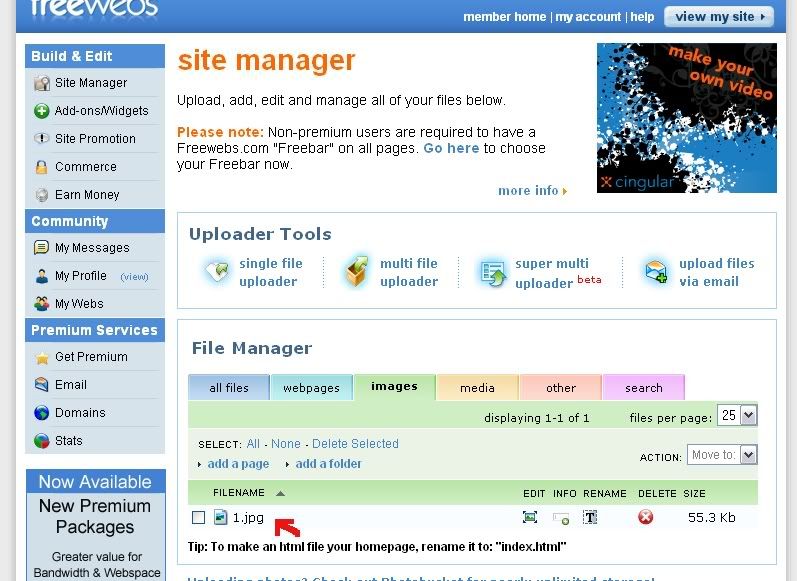
4. Seuraavaksi tiedoston pitäisi näkyä kuvan osoittamalla tavalla:

Nyt voit muokatessasi sivujasi laittaa kuvan osoitteeksi esim. kuvanimi.jpg. Minun tapaiksessani kuvan saa näkymään koodilla <*img src="1.jpg"> (tähti pitää poistaa).
Takaisin ylös ^
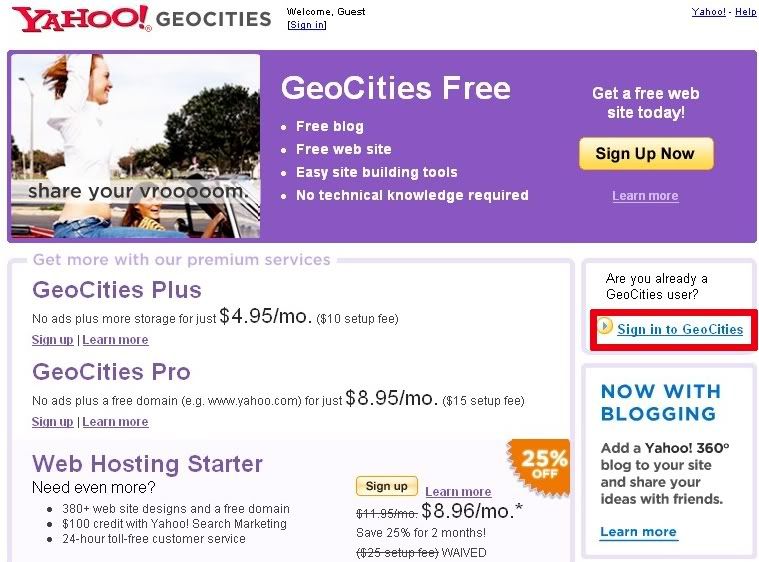
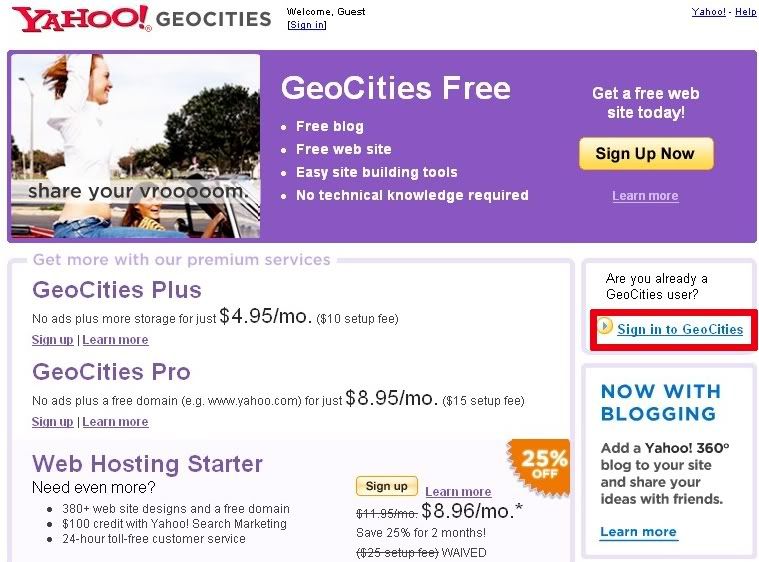
Tunnuksen luominen Geocitiesiin
Ohjeet ja kuvat kirjautumisesta geocitiesiin löytyvät täältä! (ohjeen © Copyworld)
Kirjautuminen Geocitiesiin on selitetty lopettaneen Copyworldin sivuilla, joten en turhaan ala tekemään omaa versiotani.
Takaisin ylös ^
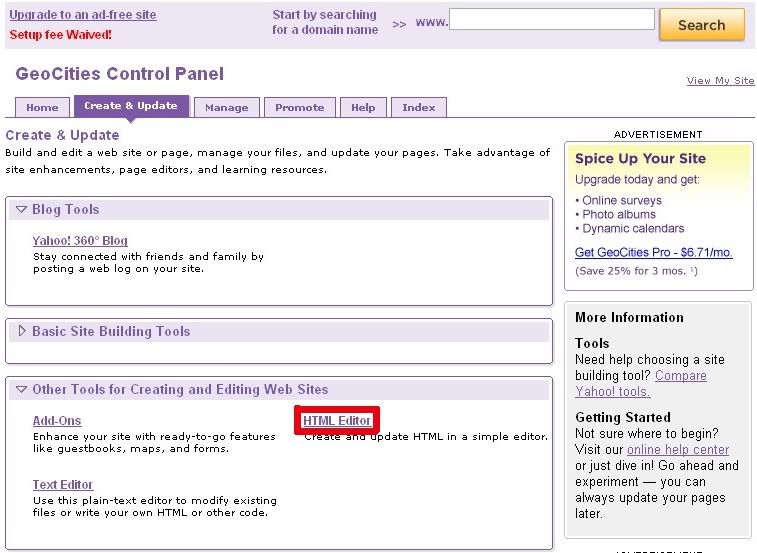
Sivujen muokkaaminen
Jos olet jo tehnyt yllä olevien ohjeiden mukaan tunnuksen geocitiesiin, seuraavassa apua sivujen tekemiseen:
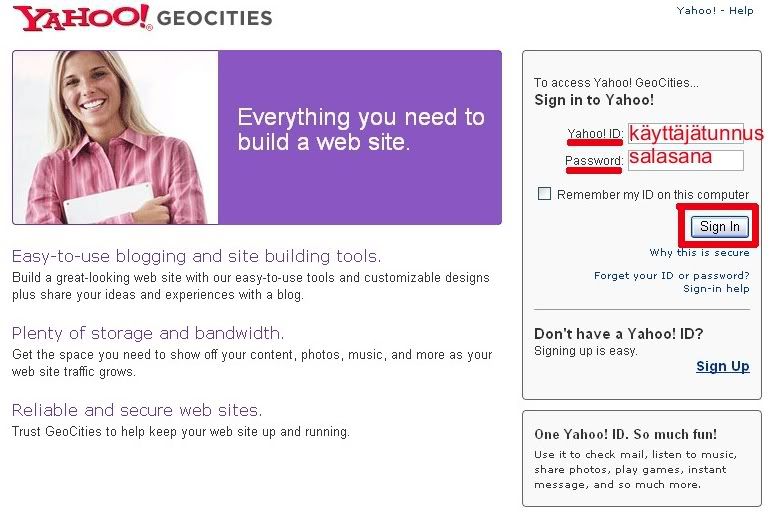
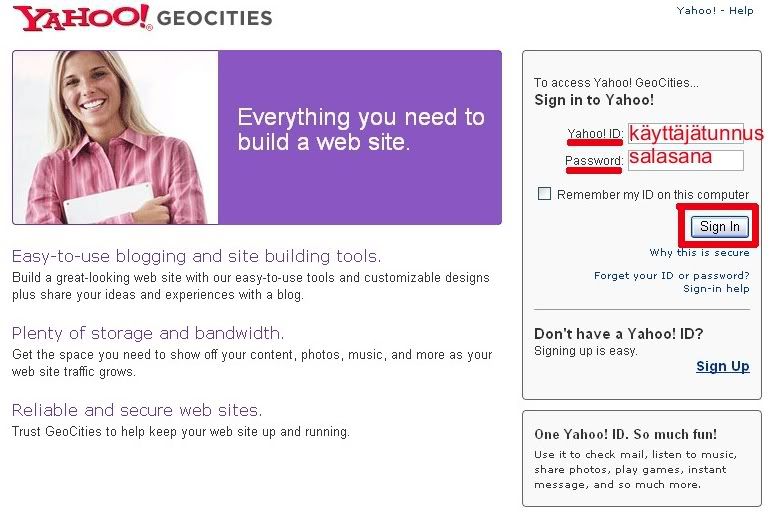
1. Kirjaudu sisään alla olevien kuvien mukaisesti.


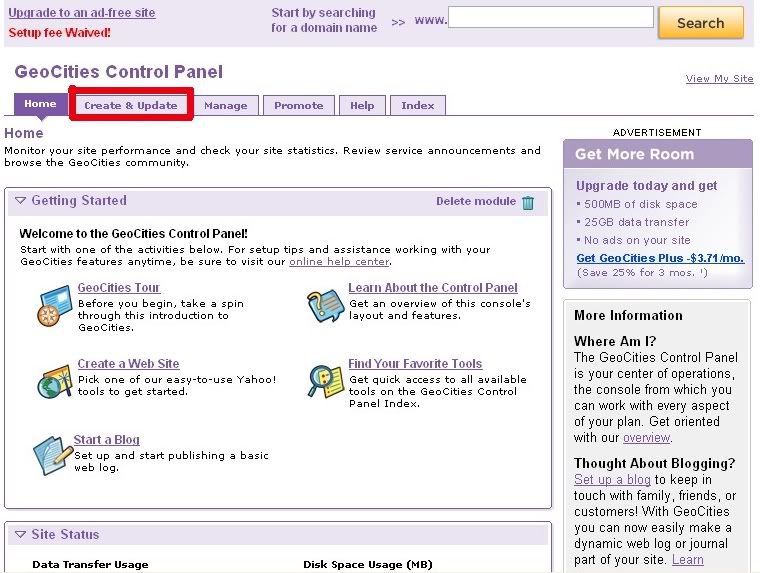
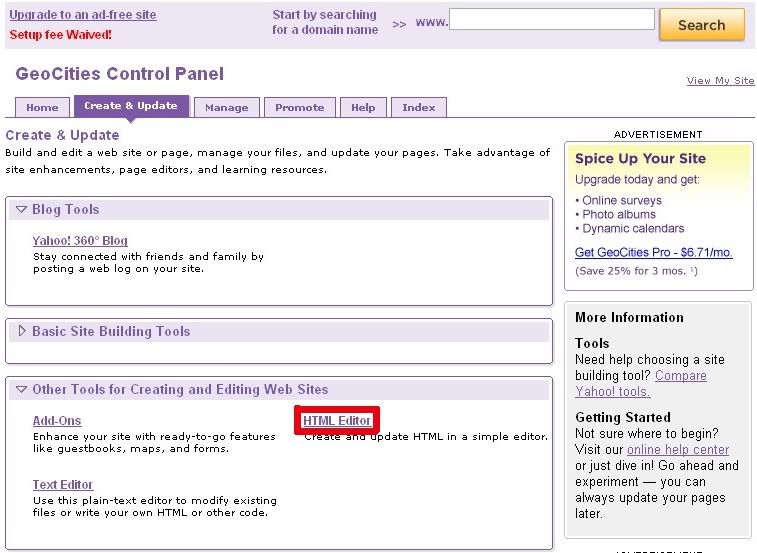
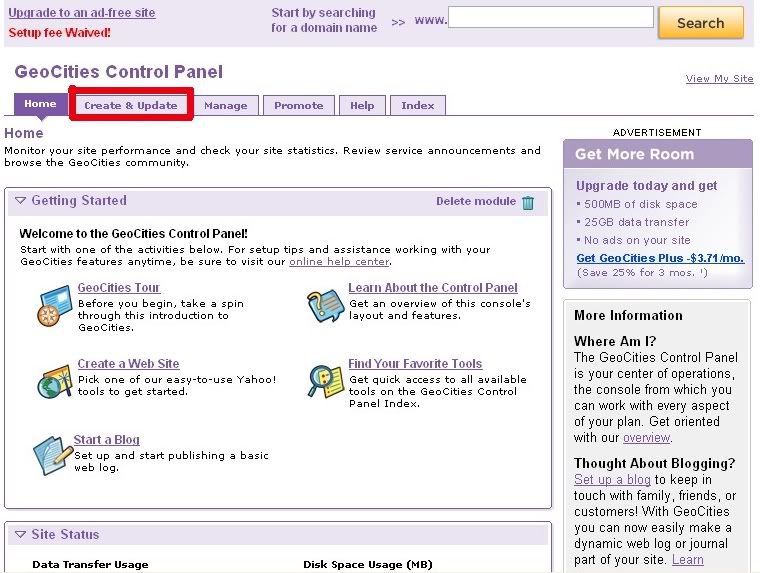
2. Siirry sitten muokkaamaan sivujasi alla olevien kuvien mukaisesti.



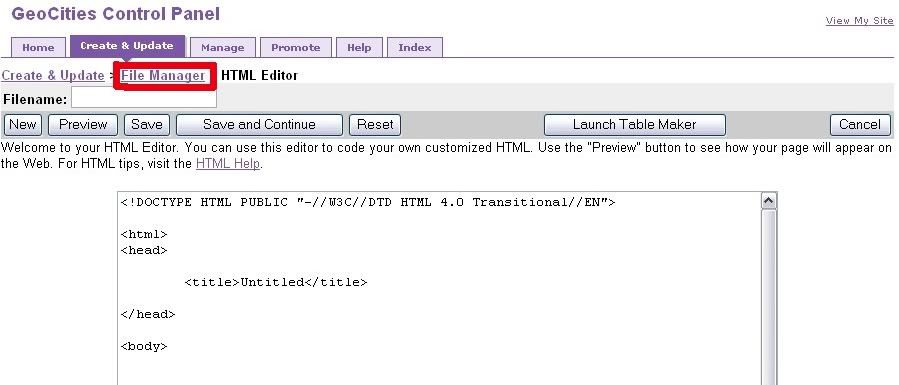
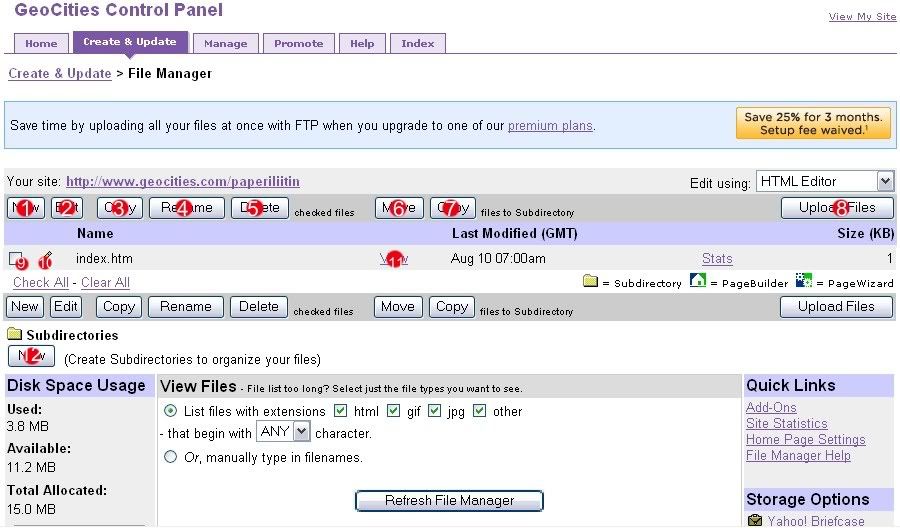
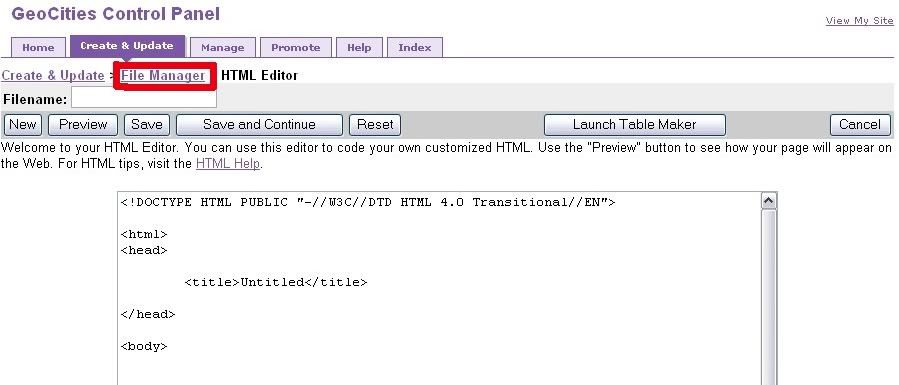
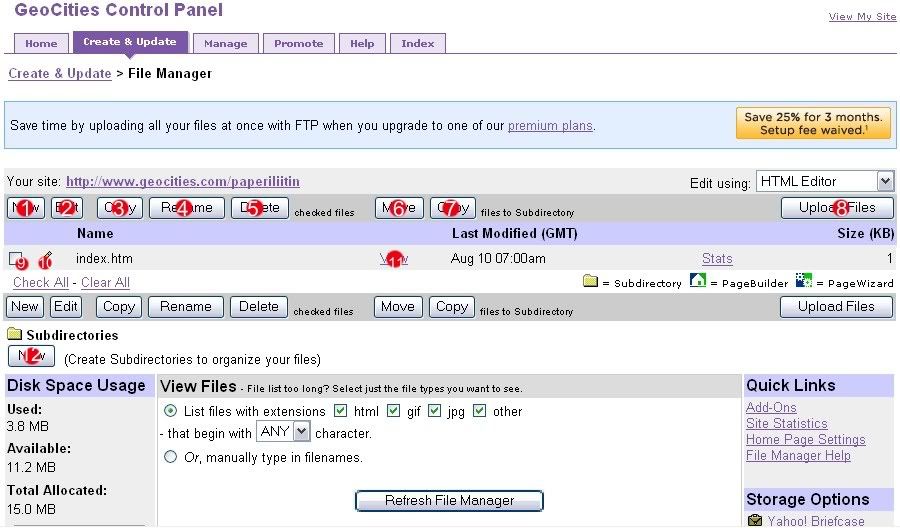
3.
- 1= Tästä voit luoda kokonaan uuden sivun. (Esim. "etusivu.html")
- 2= Kun olet klikannut rastin (9) esimerkiksi index.htm:än eteen, voit klikata ästä muokataksesi indexiä.
- 3= Tästä voit kopioida haluamasi sivun (9).
- 4= Tästä voit vaihtaa haluamasi sivun nimeä (9).
- 5= Tästä voit poistaa haluamasi sivun (9).
- 6= Tästä voit siirtää haluamasi sivun (9) toiseen kansioon (kansion luominen 12)
- 7= Tästä voit kopioida haluamasi sivun (9) toiseen kansioon.
- 8= Tästä voit ladata esimerkiksi kuvia sivuillesi (ohje alempana).
- 9= Rastita tämä laatikko valitaksesi mitä sivua haluat muokata (2), kopioida (3), vaihtaa nimeä (4), poistaa (5), siirtää toiseen kansioon (6) tai kopioida toiseen kansioon (7).
- 10= Tästä pääset suoraan muokkaamaan sivua, ilman rastitus-edit -toimintoa (2).
- 11= Tästä pääset katsomaan lopputulosta.
- 12= Tästä voit luoda uuden kansion, jonne voit luoda samalla tavalla indexin, etusivun yms. (osoite on muotoa "http://www.geocities.com/sivusi nimi/kansion nimi")

Takaisin ylös ^
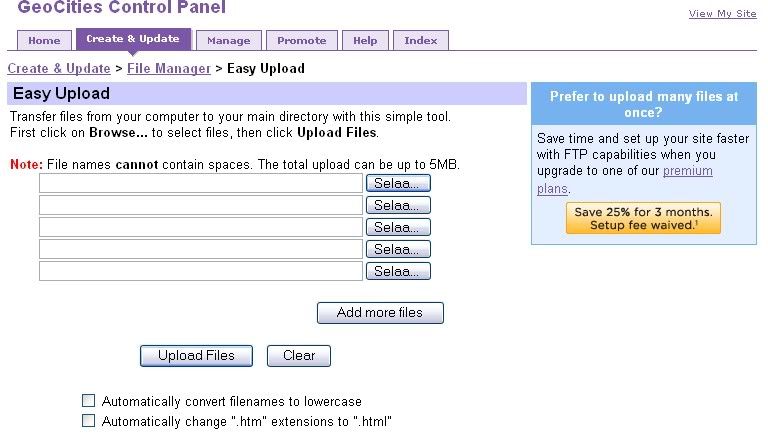
Kuvien lataaminen
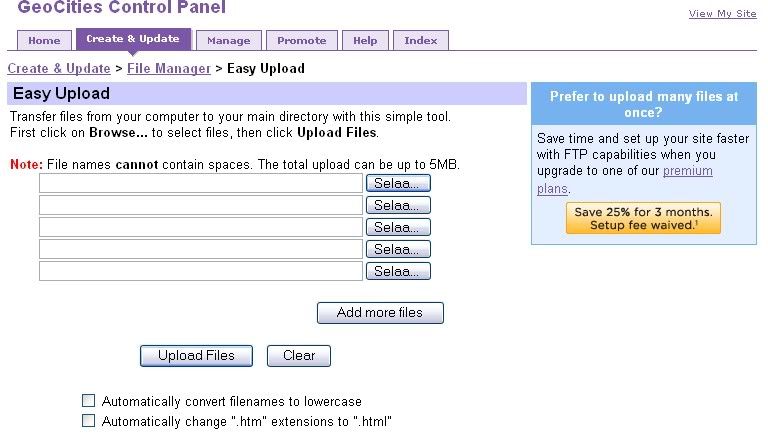
Kun olet alapuolella olevan kuvan osoittamassa kohdassa, klikkaa "Upload Files".

Sen jälkeen klikkaat "selaa" ja etsit koneeltasi haluamasi kuvan. Paina "Upload Files".

Kun lataamasi kuvan nimen alapuolella lukee "Succesfully uploaded", voit palata tekemään sivujasi painamalla "File manager". Jos nimen alapuolella ei lue niin, vaan esimerkiksi "Invalid filename", se tarkoittaa sitä, että kuvan nimessä on jotain vikaa. Muuta kuvan nimestä pois äät ja ööt + turhat merkit ja välit ja yritä uudelleen.

Takaisin ylös ^
Ulkoasun laittaminen
Table
Aivan ensimmäiseksi sinun tulee tallentaa mahdolliset kuvat koneellesi, jonka jälkeen ne ladataan palvelimellesi freewebsiin tai geocitiesiin. Ohjeet kuvien lataamisesta ylhäällä (tulossa!).
Tyhjennä ensin index.htm/index.html tyhjäksi kaikista teksteistä. Kopioi ja liitä indexiin laitettava koodi sivulle ja tallenna varmuuden vuoksi. Nyt sivuillasi pitäisi näkyä ulkoasu täydellisesti.
Sen jälkeen voit alkaa täyttämään ulkoasuun oikeita tekstejä. Käy koodi järjestelmällisesti läpi ja kun löydät väleistä tekstejä kuten "otsikko" tai "otsikko tähän", kirjoita niiden tekstien tilalle oma otsikkosi, mutta varo poistamasta mitään muuta kuin se teksti. Seuraavaksi löydät koodista luultavasti seuraavanlaisen koodin:
Sen tilalle täytät haluamasi linkit, kuten
Sen jälkeen sinun tarvitsee kirjoittaa enää etusivutekstit ja ulkoasu on valmis. Kopioi koodi indexistä kaikille muille sivuille ja vaihda vain tekstit.
I-frame
Aivan ensimmäiseksi sinun tulee tallentaa mahdolliset kuvat koneellesi, jonka jälkeen ne ladataan palvelimellesi freewebsiin tai geocitiesiin. Ohjeet kuvien lataamisesta ylhäällä (tulossa!).
Tyhjennä ensin index.htm/index.html tyhjäksi kaikista teksteistä. Kopioi ja liitä indexiin laitettava koodi sivulle ja tallenna varmuuden vuoksi.
Sen jälkeen voit alkaa täyttämään ulkoasuun oikeita tekstejä. Käy koodi järjestelmällisesti läpi ja kun löydät väleistä tekstejä kuten "otsikko" tai "otsikko tähän", kirjoita niiden tekstien tilalle oma otsikkosi, mutta varo poistamasta mitään muuta kuin se teksti. Seuraavaksi löydät koodista luultavasti seuraavanlaisen koodin:
Sen tilalle täytät haluamasi linkit, kuten
Tämän jälkeen tallennat ja luot uuden sivun nimellä "etusivu.html" (ohjeet sivujen muokkaamisesta ylempänä). Kopioi etusivulle takoitettu koodi tyhjään etusivu.html:ään ja täydennä siihen haluamasi etusivutekstit. Kopioi sama koodi etusivulta kaikille muille sivuille ja vaihda vain tekstit.
Kuvakartta (map-koodi)
Kuvakartta tarkoittaa sitä, että voit linkittää kuvasta osia. Tätä käytetään usein linkittämään ulkoasuun kuvankäsittelyohjelmalla kirjoitetut linkit. Esimerkiksi tämän sivun linkit on tehty tätä menetelmää käyttämällä.
Mappauskoodin pohja on seuraavanlainen (huomaa, että tässä osiossa käsitellään ainoastaan suorakulmion muotoisen alueen linkittämistä!):
Tuohon koodiin tarvitsee enää muuttaa isolla kirjoitetut kohdat ja lisätä koodit, joiden kohta on nyt tyhjänä. Kuva, johon tuo koodi yhdistetään voi olla mikä tahansa. Kuvaan yhdistäminen tapahtuu kirjoittamalla koodiin "usemap="#NIMI"". Esimerkiksi:
Koordinaatit "coords"-kohtaan laitat seuraavasti:
1. Avaa joku kuvankäsittelyohjelma ja siihen auki haluamasi kuva. Suurimmassa osassa näkyy jossain reunassa vilistäviä numeroisa liikutellessasi hiirtä ympäri kuvaa.
2. Laita hiiri linkitettävän kohdan vasempaan reunaan, niin että koordinaatti kertoo etäisyyden vasemmasta reunasta ja kirjoita luku ensimmäiseksi.
3. Seuraava koordinaatti kertoo etäisyyden yläreunasta, joten aseta hiiri siihen ja kirjoita luku edellisen perään (erota ne pilkulla).
4. Kolmas luku kertoo etäisyyden oikeasta reunasta ja neljäs luku etäisyyden alareunasta.
Esimerkki valmiista mappauskoodista on tämän sivun koodi:
Mappikoodeja on monta allekkain, yksi koodi jokaiselle linkille (target-koodista ei tarvitse välittää).
Takaisin ylös ^
Koodauksen perusteet - kurssi 1
Tämä koodauksen perusteet - kurssi on tarkoitettu opettamaan kaikkein välttämättömimmät koodit sivujen tekemisessä.
Rivinvaihto
Rivinvaihto vastaa yhtä enter-painallusta. Vaikka kirjoittaessasi painat enteriä, se ei näy lopputuloksessa. Siksi sinun tulee kirjoittaa jokaisen enter-painalluksen tilalle
Kappalejako
Kappalejako vastaa kolmea enterpainallusta ja sen koodi on
Äät ja ööt
Joskus koodatulla sivulla ään ja öön tilalla näkee kysymysmerkin (ongelma varsinkin freewebsissä). Teksti on silloin erittäin vaikealukuista ja ruman näköistä, jos näin tapahtuu. Suosittelen siis korvaamaan kaikki äät ja ööt seuraavilla koodeilla (Muista poistaa tähti &-merkin jälken!):
Iso Ä
Iso Ö
Pieni ä
Pieni ö
Korostavat tekstit
Kursivoitu:
Lihavoitu:
Alleviivattu:
Yliviivattu:
Yläindeksi: (12)
Alaindeksi: (12)
Kirjoituskone:
Linkki
Seuraavana tavallinen tekstilinkki eli jotain sanaa klikkaamalla pääset toiselle sivulle. Muistakaa, että osoitteessa täytyy olla edessä "http://", jotta linkki toimisi.
Sähköpostilinkki
Seuraavana on tavallinen sähköpostilinkki. Eli klikkaamalla jotain sanaa pääset suoraan lähettämään henkilölle sähköpostia.
Kuva
Seuraavana siis tavallisen kuvan laittaminen.
Alla olevasta koodista voi jättää pois kaiken muun paitsi 'img src="KUVAN OSOITE"'. Muu vain tarkentaa minkä näköinen kuva tulee olemaan.
Kuvan osoitteella tarkoitetaan sitä, että jos olet ladannut kuvan palvelimellesi (ohjeet ylempänä), osoite on muotoa "kuva.jpg" tai vastaavaa. Mutta jos kuva on ladattuna esimerkiksi photobuckettiin (ohjeet alempana (tulossa!)), osoite on esimerkiksi "http://i60.photobucket.com/albums/h6/paperiliitin/719c16de.jpg".
Teksti- kohtaan laitettu teksti tulee näkymään, kun kuvan päällä pidetään hiirtä tarpeeksi kauan (esimerkki etusivulla perhoskuvassa). Kaikilla selaimilla tämä ei ymmärtääkseni näy.
Korkeus ja leveys on tarkoitettu laittamaan pikselimuodossa. Jos et tiedä mikä pikseli on, on paras tapa vain alkaa kokeilemaan eri numeroita aloittamalla esimerkiksi sadasta. En suosittele laittamaan molempia, korkeutta ja leveyttä, määräämään kuvan kokoa, sillä jos tavalliseen valokuvaan laittaa esimerkiksi määräykset 200x200, tulee kuvasta venynyt ja vanunut. Voit yhtä hyvin käyttää vain korkeutta tai vain leveyttä ja jättää toisen pois.
Align tarkoittaa sijaintia. Center sijoittaa kuvan keskelle sivua leveyssuunnassa, left vasemmalle ja right oikealle. On myös olemassa määräyksia pystysuunnassa, kuten top tai middle, mutta en ole havainnut niiden toimivuutta.
Border käsittelee siis kuvan ympärille tulevaa reunusta. Jos reunusta ei halua ollenkaan, voi numeroksi laittaa 0. Etusivulla olevan kuvan border on 1 ja bordercolor 000000 eli black.
Kuva linkkinä tai sähköpostilinkkinä
Tarkoittaen siis sitä, että klikatessasi kuvaa pääset toiselle sivulle (esim. bannerit) tai lähettämään jollekin sähköpostia. Alapuolella tavallisen kuvalinkin koodi. Kun lisäät siihen tavallisen osoitteen tilalle "mailto:SÄHKÖPOSTIOSOITE", sinulla on kuva sähköposilinkkinä.
Takaisin ylös ^
Koodausta edistyneemmille - kurssi 2
Tämä kurssi kertoo mahdollisimman yksinkertaisesti i-framen koodauksesta. Lisää ja tarkempaa tietoa on tulossa jatkokursseilla.
Ensimmäiseksi on tärkeä ymmärtää, että koodilla täytyy olla aloitus ja lopetus
Kun olet tehnyt itsellesi ulkoasupohjan jollain kuvankäsittelyohjelmalla, sinulla on edessäsi enää ulkoasun koodaus. Otetaan esimerkiksi i-framen koodaus, jolloin ulkoasupohja näyttää esimerkiksi tältä:

Kirjaudu sisään esimerkiksi geocitiesiin tai freewebsiin HTML.editoriin tai vastaavaan. Luo uudi tyhjä sivu ja nimeä se index.html.
Ensiksi kirjoitat tihjälle pohjalle kaikkien ulkoasujen koodeista pakollisen koodinpätkän:
<html>
<head>
<title>OTSIKKO</title>
</head>
<body>
</body>
</html>
Näiden väliin kirjoitetaan sitten täsmentävät koodit ja itse tekstit.
Head-tagien väliin, otsikon alle tulee css-koodi, johon täsmennetään nimensä mukaisesti sivun tyyli, eli fontit, värit yms.
Yksinkertaisimmillaan css-koodi näyttää tältä:
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body>
</body>
</html>
((Css-koodi on hyvin monimutkainen, joten tässä esitellään vain kaikkein välttämättömimmät kohdat. Tarkemmin css-koodit esittelevä kurssi tulee myöhemmin.))
Seuraavaksi lisätään itse leiskapohja koodiin:
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body>
<img src="KUVAN OSOITE" border="0/1" bordercolor="VÄRI">
</body>
</html>
Seuraavaksi linkit ja otsikko:
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body>
<img src="KUVAN OSOITE" border="0/1" bordercolor="VÄRI">
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;">
<font size="FONTTIKOKO">OTSIKKO</font>
</div>
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;" >
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
</div>
</body>
</html>
Ja taustaväri:
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body>
<img src="KUVAN OSOITE" border="0/1" bordercolor="VÄRI">
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;">
<font size="FONTTIKOKO">OTSIKKO</font>
</div>
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;" >
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
</div>
<body bgcolor="VÄRI">
</body>
</html>
Ja framekoodi:
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body>
<img src="KUVAN OSOITE" border="0/1" bordercolor="VÄRI">
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;">
<font size="FONTTIKOKO">OTSIKKO</font>
</div>
<div style="position: absolute; left: LEVEYS VASEMMALTApx; top: KORKEUS YLÄREUNASTApx; width: LEVEYSpx; height: KORKEUSpx;" >
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
<a href="linkki.html" target="mainframe">LINKKI</a><br>
</div>
<body bgcolor="VÄRI">
<DIV ID="idElement3" style="position:absolute; top:KORKEUS YLHÄÄLTÄpx; left:LEVEYS VASEMMALTApx;">
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0 WIDTH=139><TR VALIGN=top><TD>
<iframe name= "mainframe" src="etusivu.html"
width= "LEVEYS"
height= "KORKEUS"
scrolling= "auto"
frameborder= "0"
align= "center"
marginwidth= "5"
marginheight= "5">
</IFRAME>
</body>
</html>
Kun olet täyttänyt isolla kirjoitetut kohdat, voit tallentaa indexin ja luoda uuden sivun nimellä etusivu.html.
<html>
<head>
<title>OTSIKKO</title>
<STYLE type="text/css"><!--
body, td {
font-family: FONTTI;
color: FONTIN VÄRI;
font-size: 8pt;
text-align: JUSTIFY/LEFT/RIGHT;}
A:link{color:VÄRI;}
A:visited{color:VÄRI;}
A:active{color:VÄRI;}
A:hover{color:VÄRI;}
--></style>
</head>
<body bgcolor="VÄRI">
TEKSTIT
</body>
</html>
Kun olet täyttänyt isolla kirjoitetut kohdat ulkoasusi on tekstejä vaille valmis! Nämä samat etusivun koodit kopioidaan myös kaikille muille sivuille.
Valmiina ulkoasu näyttää tältä:

Takaisin ylös ^